What is Execution Context in JavaScript ? How your JavaScript code actually gets executed underneath..
For beginners and intermediate learners.
In this article I shall be discussing about Execution Context in Javascript and talk about its phases. The execution context is very important to understand when it comes to understanding what goes on inside a program and the environment where the program runs. Topics like these are often very confusing and so they are considered as favorite topics of the interviewers. I will try to keep it beginner friendly. So let's start.
What is Execution Context ?
When we write a Javascript program, it passes through different phases before it actually gets executed. The environment where the code actually gets executed can be thought of as the Execution Context. It has two phases -
Creation Phase - In this phase memory is created for all the variables and functions that are within the program. The variables are assigned a special value 'undefined'.
Execution Phase - Actual code gets executed in this phase. The variables gets their actual values (if assigned).
Both the Creation Phase and Execution Phase will be present for any javascript file, even if the file is empty. Let's look at some of the examples and clear our understanding.
Take an HTML boilerplate and name it index.html and also include a javascript file named main.js. As of now we shall not write any code inside main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
Now, when we run the html file in the browser, we also are loading our main.js file(which is actually empty). But as said earlier, the execution context is created for any javascript file, even if it is empty. Therefore, in this case, we will be having our Global Execution Context (GEC) running. In the GEC, we will have two things always, first is the window object and second is the this. Also it is important to remember that in the GEC, the this itself is the window object.

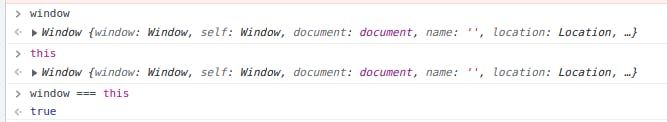
You can check it yourself in the browser console by writing window or this to see the global object, also try writing window === this in the browser console which should log true in the console. ( Note : Just don't forget to include the empty javascript file inside the html file. )
Now let's include some code inside our main.js -
var x = 5;
function printValue(){
console.log(x);
}
printValue();
Now let's understand this very clearly. Earlier we had the main.js loaded without any code, therefore there was only the GEC with the two objects - the window and the this. But this time, as we can see there's some amount of code present in our main.js, the situation will be a bit different. It does the following in order -
In the GEC, it creates the window and the this.
Memory will be reserved for variables. This is done as a part of the creation phase. Each variables will be assigned a special value of undefined in the memory during this phase.
Reference to the function definitions will also be stored in the memory. This is also done as a part of the creation phase.
After the creation phase is over, the execution phase takes place. The execution phase is responsible for the actual execution of the code. In this phase the variables are assigned their actual values. So in our example, the variable
x, which was assigned a value of undefined in the creation phase will finally get its actual value which is5.Now what we are left with is the function call in the end. The function call is executed in the Function Execution Context (FEC), which itself is a type of Execution Context, meant for functions and follows the same principles of Execution Context. So in our example code, when the
printValue()function is called, it goes through the same thing by creating its own creation phase and execution phase. In the creation phase it will reserve memory to the variables and function references within the function that's being called. And in the execution phase it executes the code. So within the function, we have a console.log statement to print the value ofx, and so it does.
It's important to note here that there can be N number of execution contexts in a program. Within each Execution Context will run their own Creation Phase and Execution Phase. Every function call will create its own Function Execution Context and follow the same principle as of the Execution Context.
Moreover, one must also remember that after successful completion of each Execution Context, the Javacsript engine will remove that Execution Context from the call stack. Finally when the Global Execution context is removed from the call stack, the call stack becomes empty meaning that the program has finished its execution.
Thanks for reading.
Feel free to contact me for any suggestions - jyotirmoydas12@gmail.com
References : https://www.freecodecamp.org/news/javascript-execution-context-and-hoisting/
