Table of contents
No headings in the article.
Follow the steps as given TO CREATE AN ATTRACTIVE GITHUB PROFILE PAGE.
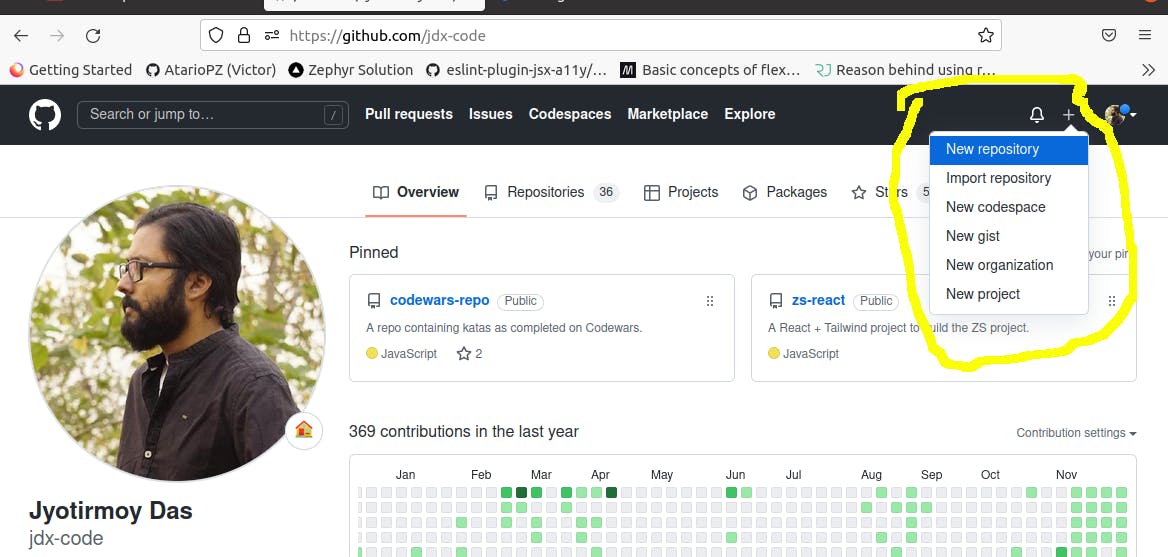
Step 1 : Go to your github profile and click the + sign to Create a New Repository. [See screenshot below]

Step 2 : Now type the repository name (NOTE: This repository name must be the same as your Github username). Make the repo Public, check the Add a README file option and click on the Create repository button. [See screenshot below]

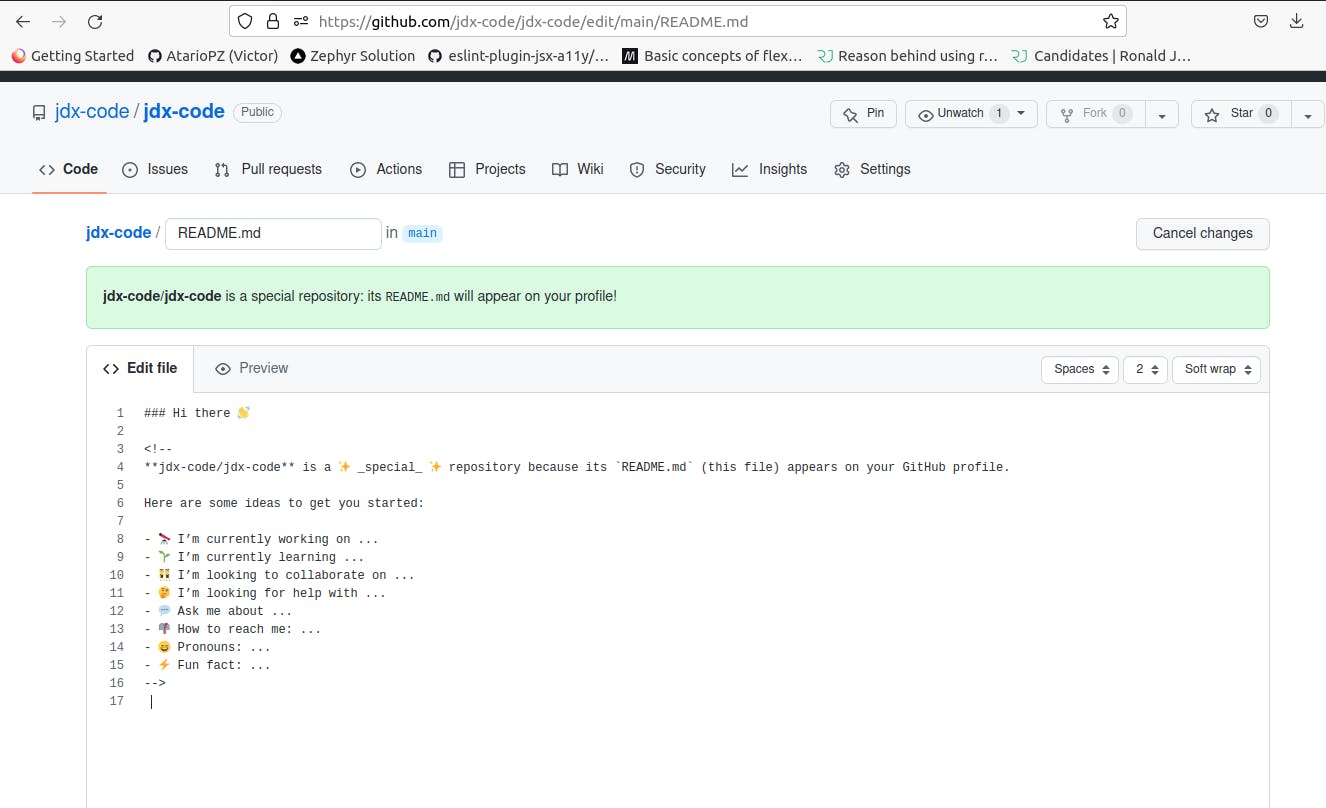
At this point you should be getting a page similar to the screenshot below :

Step 3 : Click on the Edit README button appearing on the right side of the above screenshot. After clicking on Edit README button you will see a markdown file where you can do the necessary edits.

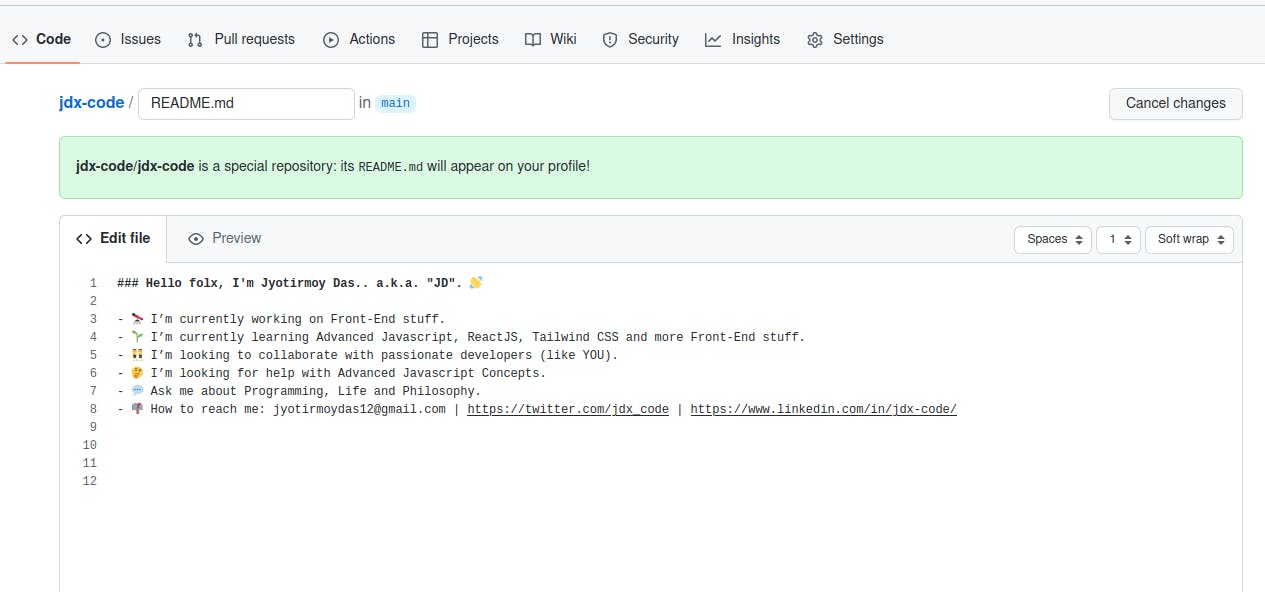
And now I edit the markdown with some text.. [See the screenshot below]

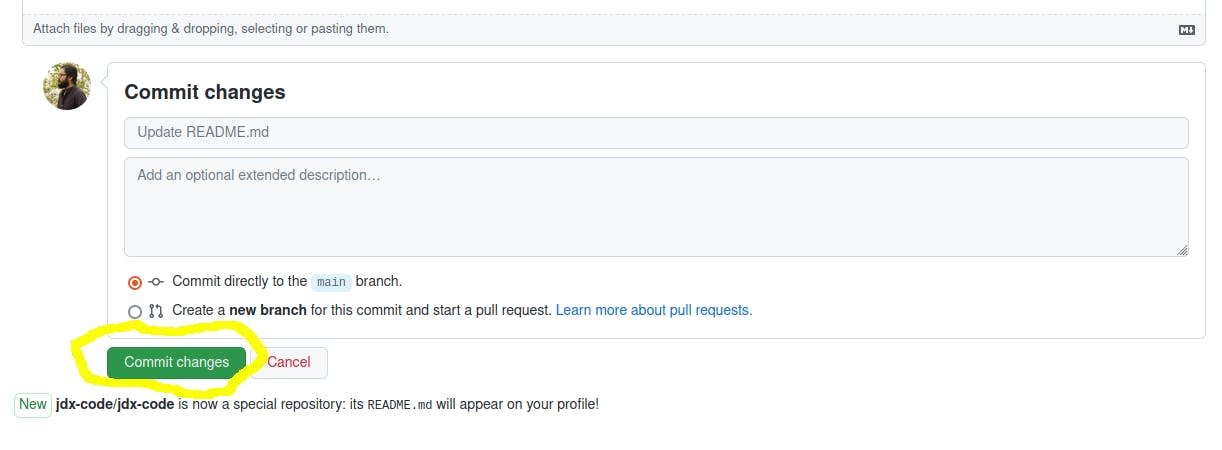
Step 4 : After editing the markdown, click on Commit changes button. [Screenshot below]

So at this point you will get your github profile page DONE with customized edits.
Not impressed much ?? You can do more like adding icons to represent links to your social accounts and more..
Let me share with you some code to get you going. You just need to copy and paste it on your README file. [Just remember to change the links wherever necessary]
<!-- Add this code to see Social Icons on your profile -->
<h3 align="left">Connect with me:</h3>
<p align="left">
<a href="https://twitter.com/jdx_code" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/twitter.svg" alt="" height="30" width="40" /></a>
<a href="https://www.linkedin.com/in/jdx-code/" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/linkedin.svg" alt="" height="30" width="40" /></a>
<a href="https://www.facebook.com/jdxcode99/" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/facebook.svg" alt="" height="30" width="40" /></a>
</p>
<!-- Languages -->
<h3 align="left">Languages, Libraries & Frameworks I know:</h3>
<p align="left">
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/javascript.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/react.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/redux.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/node-dot-js.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/jquery.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/php.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/tailwindcss.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/bootstrap.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/mysql.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/mongodb.svg" alt="" height="30" width="40" />
</p>
<!-- Tools -->
<h3 align="left">Tools and Environments I prefer:</h3>
<p align="left">
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/linux.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/visualstudiocode.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/github.svg" alt="" height="30" width="40" />
<img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/postman.svg" alt="" height="30" width="40" />
</p>
Here is a screenshot of my profile after adding the icons.

So that's it from me guys !! But you can go on making your profile more attractive and professional by adding certain elements that are available online. Below I have listed a few of the open source materials which you can add on your profile to make it standout. I have not implemented them myself, but have seen others implement so I'm sharing the links. Just have fun !!
https://github.com/anmol098/waka-readme-stats
https://github.com/anuraghazra/github-readme-stats
https://github.com/ryo-ma/github-profile-trophy
"If this article has helped you in someway please share it to help someone else too."
References : https://dev.to/supritha/how-to-have-an-awesome-github-profile-1969
